𝐖𝐡𝐚𝐭 𝐢𝐬 𝐑𝐞𝐝𝐮𝐱?
Redux is state container moslty used with javascript apps to manage state of application.
𝐖𝐡𝐲 𝐝𝐨 𝐰𝐞 𝐧𝐞𝐞𝐝 𝐑𝐞𝐝𝐮𝐱?
Redux is not recommanded for the smaller apps but when the size of application grows It becomes really difficult to manage state across whole app and to make this task simpler we use Redux.
𝑻𝒉𝒓𝒆𝒆 𝒎𝒂𝒊𝒏 𝒄𝒐𝒎𝒑𝒐𝒏𝒆𝒏𝒕𝒔 𝒐𝒇 𝒓𝒆𝒅𝒖𝒙.
𝐬𝐭𝐨𝐫𝐞 — store is nothing but a large javascript object which stores the state of whole application. It is a single source of truth.only way to make changes in store is to dispatch some actions.
𝐚𝐜𝐭𝐢𝐨𝐧𝐬 — actions can be treated as something which has happend or changed in course of application. ex — a button clicked , data is fetched from api etc. From the users point of view whenever user interact with apps in any way, in redux we dispatch actions.
𝐑𝐞𝐝𝐮𝐜𝐞𝐫𝐬 — In simple terms reducers are pure javascript functions(functions that gives same output when they are given same parameters). Reducers are mainly responsible for changing update the store.
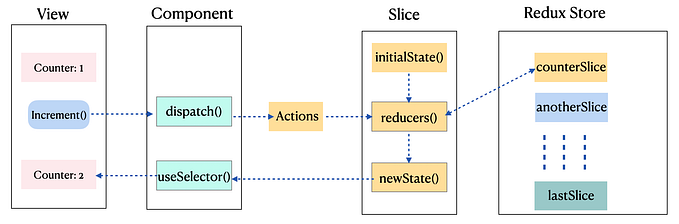
𝑹𝒆𝒅𝒖𝒙 𝑭𝒍𝒐𝒘 — 𝒖𝒔𝒆𝒓 𝒊𝒏𝒕𝒆𝒓𝒂𝒄𝒕 𝒘𝒊𝒕𝒉 𝒂𝒑𝒑 (𝒆𝒙. 𝑨𝑫𝑫_𝑻𝑶_𝑪𝑨𝑹𝑻) -> 𝒘𝒆 𝒅𝒊𝒔𝒑𝒂𝒕𝒄𝒉 𝒂𝒄𝒕𝒊𝒐𝒏 𝒂𝒅𝒅 𝒕𝒐 𝒄𝒂𝒓𝒕 -> 𝒘𝒉𝒆𝒏 𝒂𝒄𝒕𝒊𝒐𝒏 𝒊𝒔 𝒅𝒊𝒔𝒑𝒂𝒕𝒄𝒉𝒆𝒅 𝒂𝒍𝒍 𝒓𝒆𝒅𝒖𝒄𝒆𝒓𝒔 𝒈𝒆𝒕𝒔 𝒂𝒄𝒕𝒊𝒗𝒂𝒕𝒆𝒅 𝒂𝒏𝒅 𝒄𝒉𝒆𝒄𝒌 𝒘𝒉𝒊𝒄𝒉 𝒂𝒄𝒕𝒊𝒐𝒏 𝒊𝒔 𝒅𝒊𝒔𝒑𝒂𝒕𝒄𝒉𝒆𝒅 -> 𝒓𝒆𝒅𝒖𝒄𝒆𝒓 𝒘𝒊𝒕𝒉 𝑨𝑫𝑫_𝑻𝑶_𝑪𝑨𝑹𝑻 𝒂𝒄𝒕𝒊𝒐𝒏 𝒘𝒊𝒍𝒍 𝒃𝒆 𝒄𝒂𝒍𝒍𝒆𝒅 𝒂𝒏𝒅 𝒉𝒆𝒏𝒄𝒆 𝒔𝒕𝒂𝒕𝒆 𝒘𝒊𝒍𝒍 𝒃𝒆 𝒄𝒉𝒂𝒏𝒈𝒆𝒅 -> 𝒄𝒐𝒎𝒑𝒐𝒏𝒆𝒏𝒕𝒔 𝒄𝒐𝒏𝒏𝒆𝒄𝒕𝒆𝒅 𝒕𝒐 𝒔𝒕𝒂𝒕𝒆 𝒘𝒊𝒍𝒍 𝒓𝒆 𝒓𝒆𝒏𝒅𝒆𝒓 𝒊𝒇 𝒔𝒕𝒂𝒕𝒆 𝒊𝒔 𝒄𝒉𝒂𝒏𝒈𝒆𝒅